Hai Sobat jumpa lagi dengan Gremenmania, sudah lama ya Sob
saya nggak update artikel karena akhir-akhir ini tugas kuliah dan organisasi
saya makin banyak sehingga perlu curi-curi waktu buat bikin artikel. Dan
Alhamdulillah kali ini saya bisa upload artikel baru. Ok lanjut pembahasan pada
artikel kali ini, Gremenmania akan membahas mengenai bagaimana cara untuk
menambahkan widget peta atau google map di blog dengan mudah. Mungkin terdengar
simple ya Sob, kiranya mungkin caranya kita cukup tambahkan widget dan pilih
widget google maps atau lokasi terkini. Tetapi ternyata nggak semudah itu Sob,
dikarenakan memang di blogger tidak menyediakan widget khusus untuk menampilkan
peta atau lokasi terkini.
Lantas bagaimana caranya membuat widget google maps atau lokasi terkini?
Cara untuk membuat widget peta sendiri cukup mudah Sob, kita
cukup menambahkan widget html, kemudian Sobat beri judul dan isikan kode lokasi
terkini Sobat. Sobat tinggal save atau simpan dan otomatis peta sudah muncul di
blog Sobat. Mungkin terlalu cepat dan membingungkan ya Sob, oleh karena
itu Sobat simak tutorial lengkapnya berikut.
1. Pertama, Sobat buka situs google map nya, https://www.google.co.id/maps
2. Jika halaman sudah terbuka, Sobat bisa langsung ketik dan
cari serta tandai lokasi tempat tinggal atau lokasi terkini Sobat.
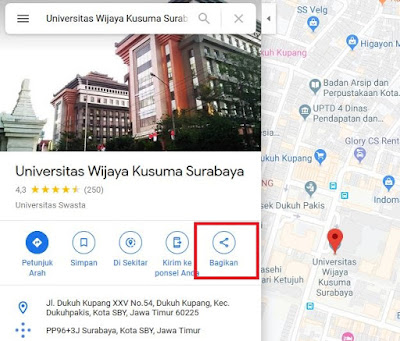
3. Bila sudah, Sobat klik Bagikan.
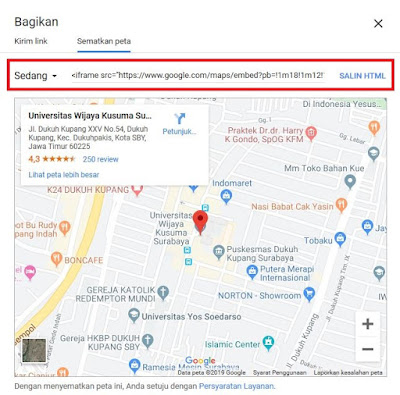
4. Kemudian akan muncul tampilan yang memberikan dua opsi
yaitu Bagikan Tautan dan Sematkan Peta. Sobat klik Sematkan Peta.
5. Sobat blok dan copy kodenya.
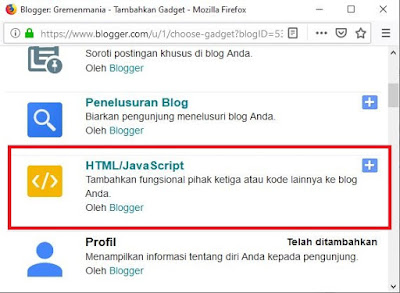
6. Sobat tinggal buka akun blog Sobat, klik Tata Letak >
Tambahkan Widget > Pilih HTML/Javascript.
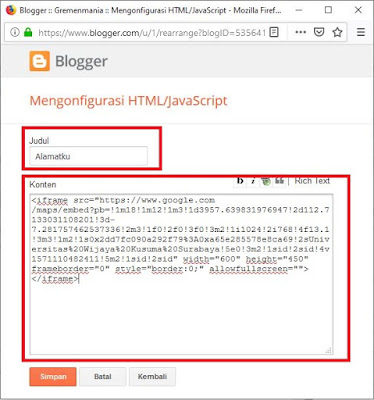
7. Sobat tinggal beri judul dan pastekan kodenya tadi di bawah Konten.
8. Sobat tinggal klik simpan atau save dan test dengan membuka blog Sobat.
9. Well berhasil Sob.
10. Untuk mengatur ukuran widget, Sobat bisa edit
kode yang Sobat paste tadi tepatnya pada kode width dan height.
Semoga bermanfaat dan selamat mencoba Sob.











Nice info mas, sangat bermnafaat sekali untuk pemula seperti saya :)
BalasHapusPosting Komentar